在v-charts中,能生成的圖表有很多種,因此這裡以常見的幾種作介紹。

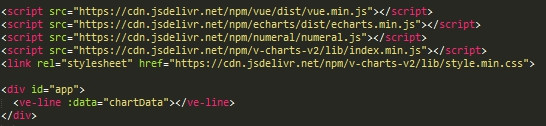
在生成折線圖時,需要在html中建立一個ve-line物件:
這裡將會介紹幾種簡單的設定:
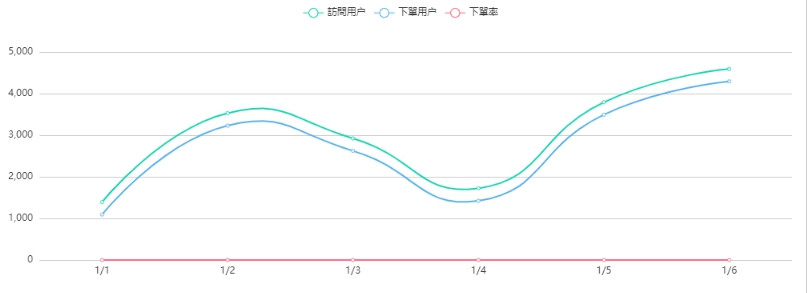
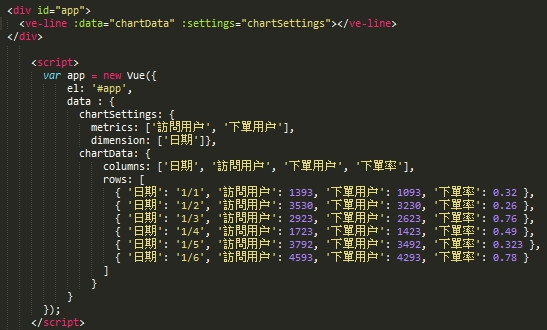
1.它透過settings屬性將chartSettings變數綁定,設置顯示的指標。而metrics是用來控制指標;dimension是用來控制維度,結果如下:

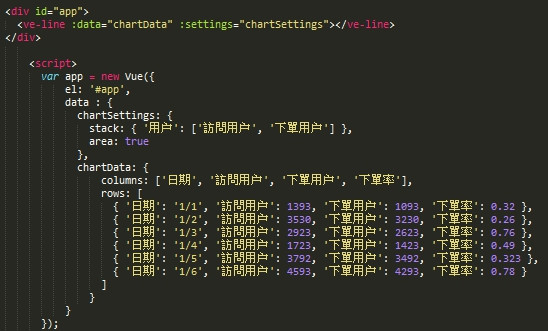
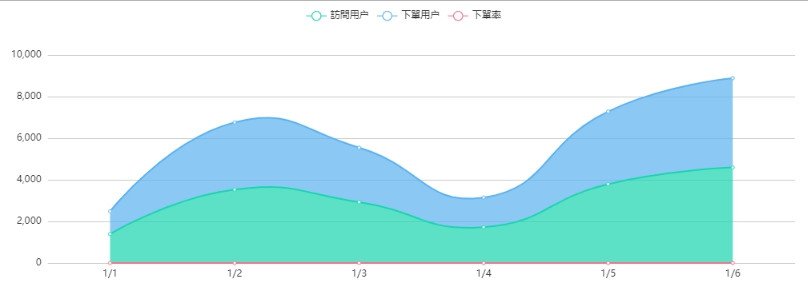
2.它透過settings屬性將chartSettings變數綁定,設置堆疊面積圖。而stack是用來控制欲堆疊目標有哪些;area是用來控制是否展示為面積圖,結果如下:

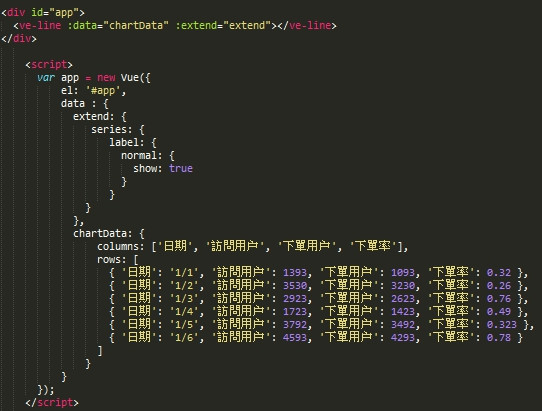
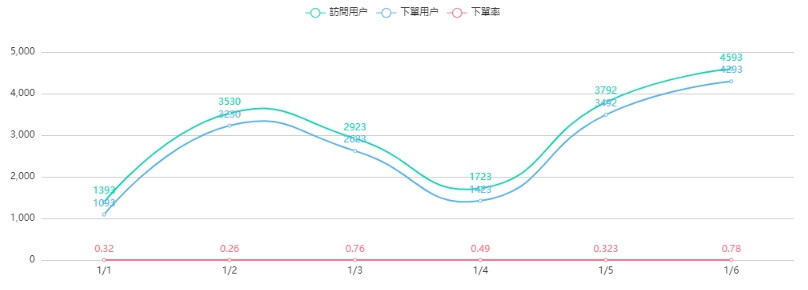
3.它透過extend屬性將extend變數綁定,顯示指標數值,結果如下:

明日預告:v-charts/柱狀圖
